
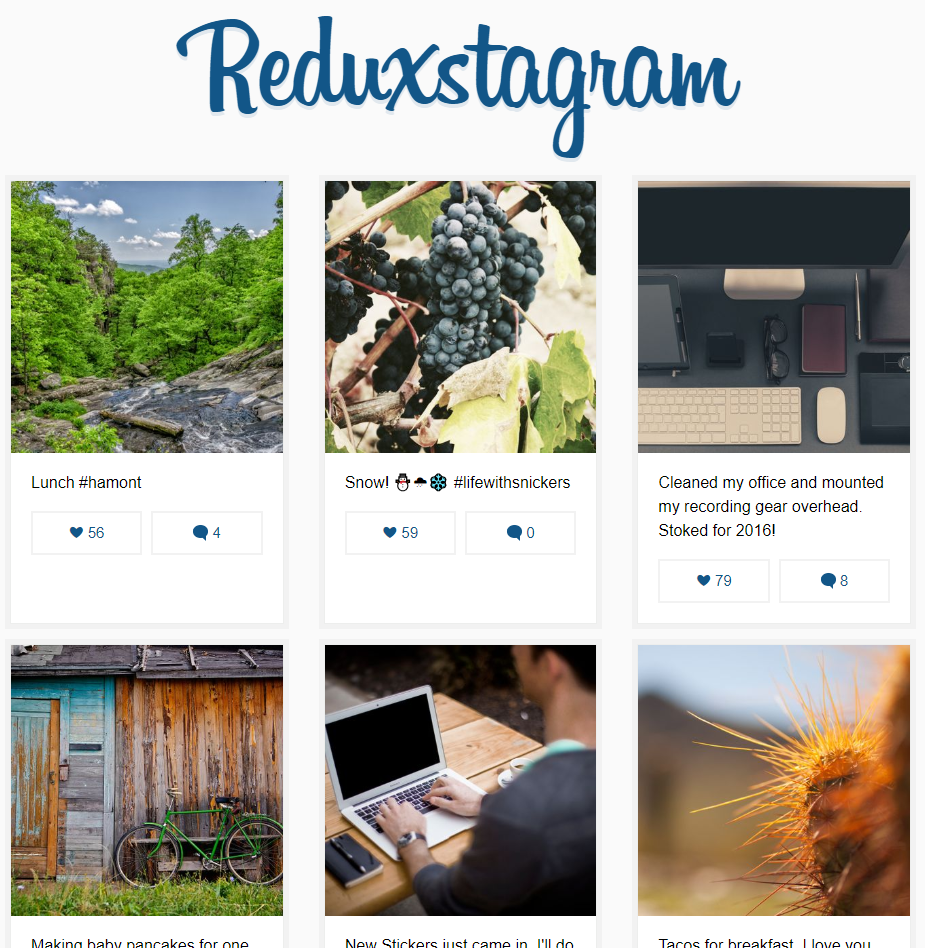
This project is a single page application I made, to understand how to integrate Redux with React. I'm not going to say it's an instagram clone, but ya know. You can like posts, navigate the app, and add comments and your changes will be reflected instantly. Refreshing will reset the app, and give you some new images to play with as well!
It's really simple, and mainly just a demo, but as my first attempt at Redux, I would say it's a success. The finished product can be demo-ed online at reduxstagram.leander.xyz.
Using the app
You can use this app just like you would any photo-sharing app. Upon load, you'll be greeted with a bunch of random photos with some captions, likes, and comments. You can scroll through and click on any photo you like to see more details.
Upon click, you'll be routed to the detailed photo view, where the picture will be enlarged, alone with the option to add or delete any comments there. You can also like the photos from either view, at any time.
If you click on the logo, you'll be taken back to the base page, where your changes will still be saved, until page reload!
How it works
This app was just redone for v2.0.0 to use create-react-app, so the development version can be built using npm start.
The app itself is only uses a single store, with one Provider component, passing along to a connected App component. In Redux' global state, the comments, likes, captions, and authors are stored for every post.
As for the URL, react-router is used in tandem with redux to allow for page-changing to log the PAGE_CHANGE action. It can also be tracked via the Redux DevTools!
Another cool little bit is that this entire app is being watched by Sentry for error tracking! Pretty cool little addition.