
This project is one of those 'explore-new-things' sort of things. This is a clone of Hacker News, which I coded from the ground up with a modern JavaScript stack, and so, I dub thee Stacker News! If you want to see the live demo, go over to stacker-news.leander.xyz.
Note: The initial fetch takes a while because I'm super cheap, and the GraphQL API endpoint is being hosted on a free-tier Heroku dyno. The catch, is that after 30 min of inactivity, it falls asleep and takes a little while to spin back up when your browser makes the first request.
Using the app
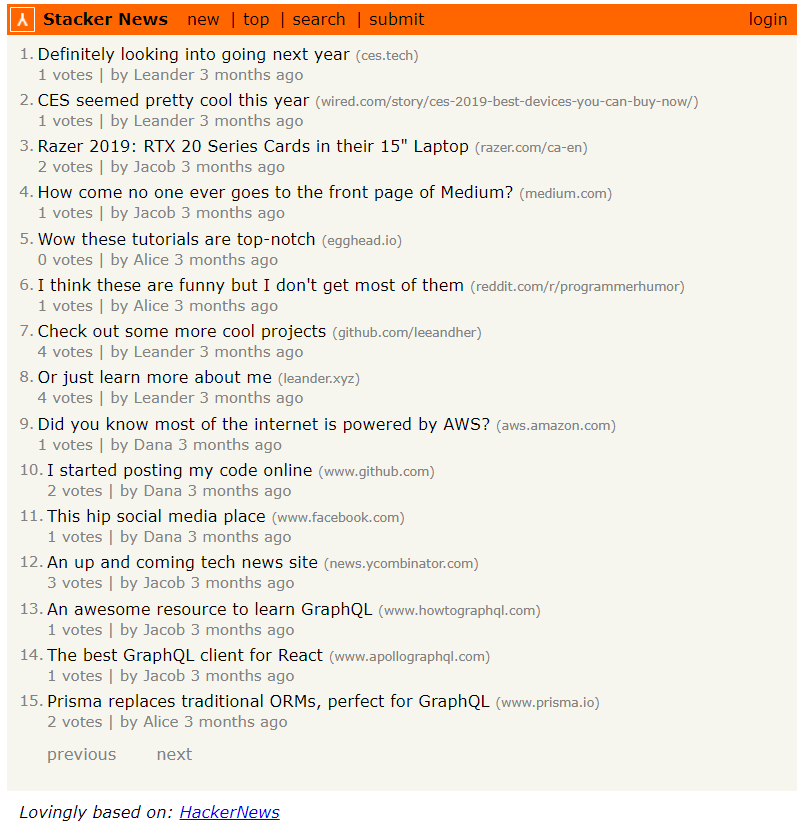
Stacker News is a sort of simple recreation of the beloved site, Hacker News. Upon load you'll see a series of links that can all be clicked, sorted by default with the newest at the top. On the header, you'll see a bunch of different route options.
You can view the top posts, search for links by their url or description, and lastly, submit new links to the site if you're logged in. You can do so by clicking the login button in the top right.
Once logged in, you'll be able to see the voting buttons, allowing you to vote on specific posts to raise their global standing.
That's pretty much it, it's a pretty simple app. The cooler part is the STACKer news.
How it Works
This app was made with a pretty modern, 2018/19 stack. Let's start with the backend. The database is actually a demo server hosted by Prisma, which uses their Prisma Client to interact with it. The reason for Prisma? Well their client generates a handy bunch of CRUD operations for my resolvers to hook into easily. Next, there's the server endpoint, which is generated through GraphQL Yoga, a reliable GraphQL library based on Express.js. The resolvers, schema, data model and relations are all specified by yours truly.
The frontend was written using React (of course). In order to interact with the GraphQL API, an ApolloClient was used to handle caching, requests, queries, mutations and subscriptions. In addition, JWTs were used for authentication, but since it's just a demo, they're stored in cache.
That's it, a cool, modern stack:
- GraphQL Yoga
- Apollo Client
- React
- Prisma
What I'd like to call, the GARP stack (that better catch on)